Panolens.js
Javascript Panorama Viewer
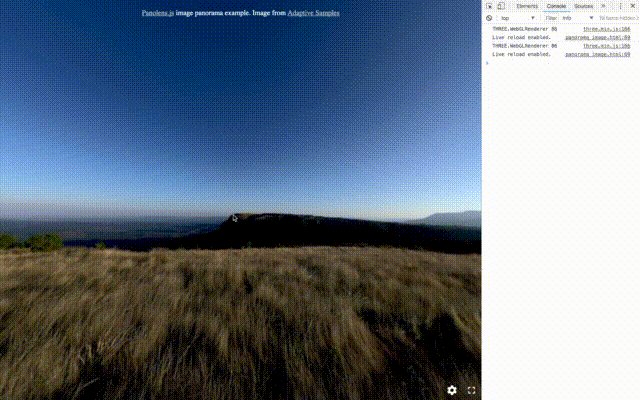
Panolens.js is an event-driven and WebGL based panorama viewer. Lightweight and flexible. It's built on top of Three.JS.

Usage
Include three.min.js and panolens.min.js
If you want to support offline experience, please include panolens-offline.min.js instead
<script src="js/three.min.js"></script>
<script src="js/panolens.min.js"></script>This code creates a 360 image panorama. The first panorama added to the viewer will be the entry point. To link panoramas, simply use panorama.link( other_panorama, new THREE.Vector3( X, Y, Z ) ) to connect the two. See examples and documentation for more details.
<script>
var panorama, viewer;
panorama = new PANOLENS.ImagePanorama( 'asset/equirectangular.jpg' );
viewer = new PANOLENS.Viewer();
viewer.add( panorama );
</script>PANOLENS.Viewer Configuration
All attributes are optional
<script>
viewer = new PANOLENS.Viewer({
container: document.body, // A DOM Element container
controlBar: true, // Vsibility of bottom control bar
controlButtons: [], // Buttons array in the control bar. Default to ['fullscreen', 'setting', 'video']
autoHideControlBar: false, // Auto hide control bar
autoHideInfospot: true, // Auto hide infospots
horizontalView: false, // Allow only horizontal camera control
cameraFov: 60, // Camera field of view in degree
reverseDragging: false, // Reverse orbit control direction
enableReticle: false, // Enable reticle for mouseless interaction
dwellTime: 1500, // Dwell time for reticle selection in millisecond
autoReticleSelect: true, // Auto select a clickable target after dwellTime
viewIndicator: false, // Adds an angle view indicator in upper left corner
indicatorSize: 30, // Size of View Indicator
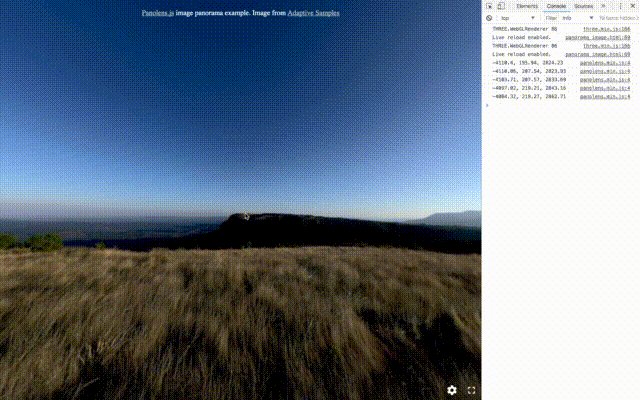
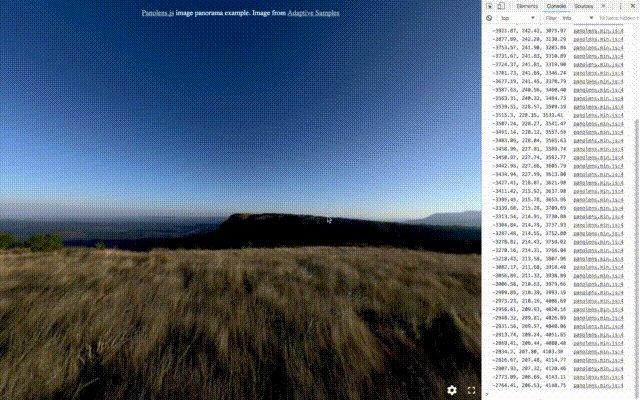
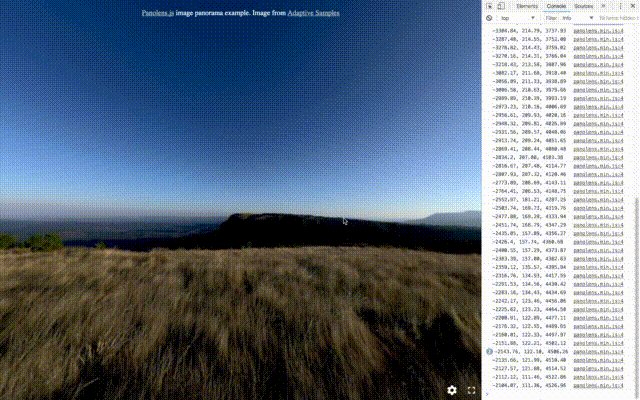
output: 'console' // Whether and where to output infospot position. Could be 'console' or 'overlay'
});
</script>Examples
Check Panolens example page
Features
- Support equirectangular image
- Support cubemap images
- Support google streetview with panoId (How to get Panorama ID)
- Support 360 equirectangular video (like youtube/facebook 360 video) even on iOS!
- Support text/image/domElement annotations (Infospot)
- Built-in Orbit / DeviceOrientation camera controls
- Built-in fullscreen and video control widgets
- Convert equirectangular image into little planet (Stereographic projection)
How to add an infospot (hotspot)
Move cursor on a specific point in a panorama and press Ctrl with clicking or hovering, which will generate position (x, y, z) in the console or on the overlay element based on parameter output='console' or 'overlay'. See Panorama Infospot example for creating and attaching infospots.

Dependency
Panolens.js includes Tween.js and iphone-inline-video by default
How to contribute
Always make your contributions for the latest dev branch, not master, so it can be tracked for the next release.
Roadmap
- npm packaging
- infospot editor


